Cogniac
About
My Role
Cogniac is a small startup — of only 10 employees — with a bold vision: be the leading platform for enterprise computer vision. Cogniac's machine learning technology is central to its success. However, machine learning still needs human input. Computer vision can be powerful only if it was trained correctly.
Feedback Interfaces
Teaching the computer
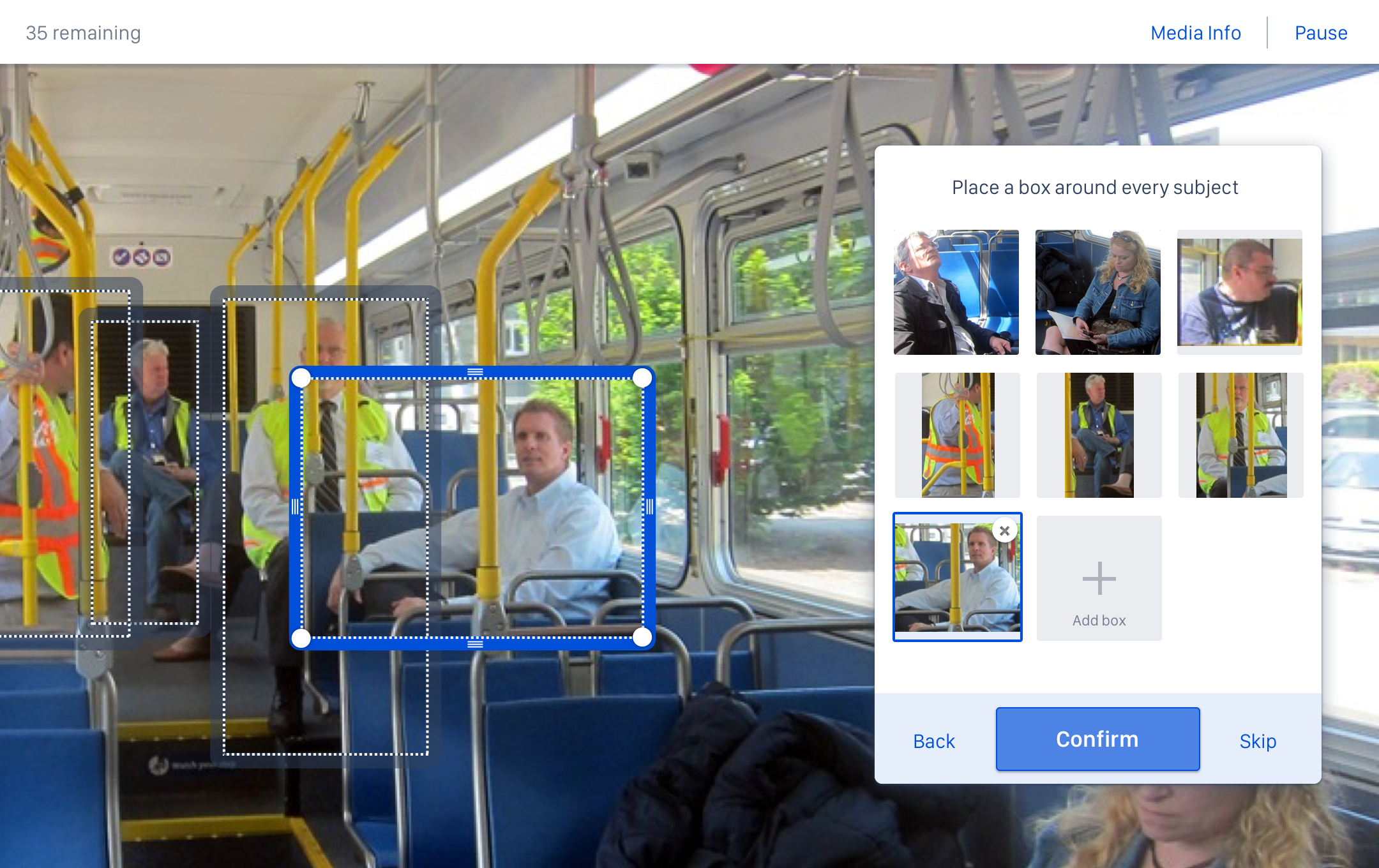
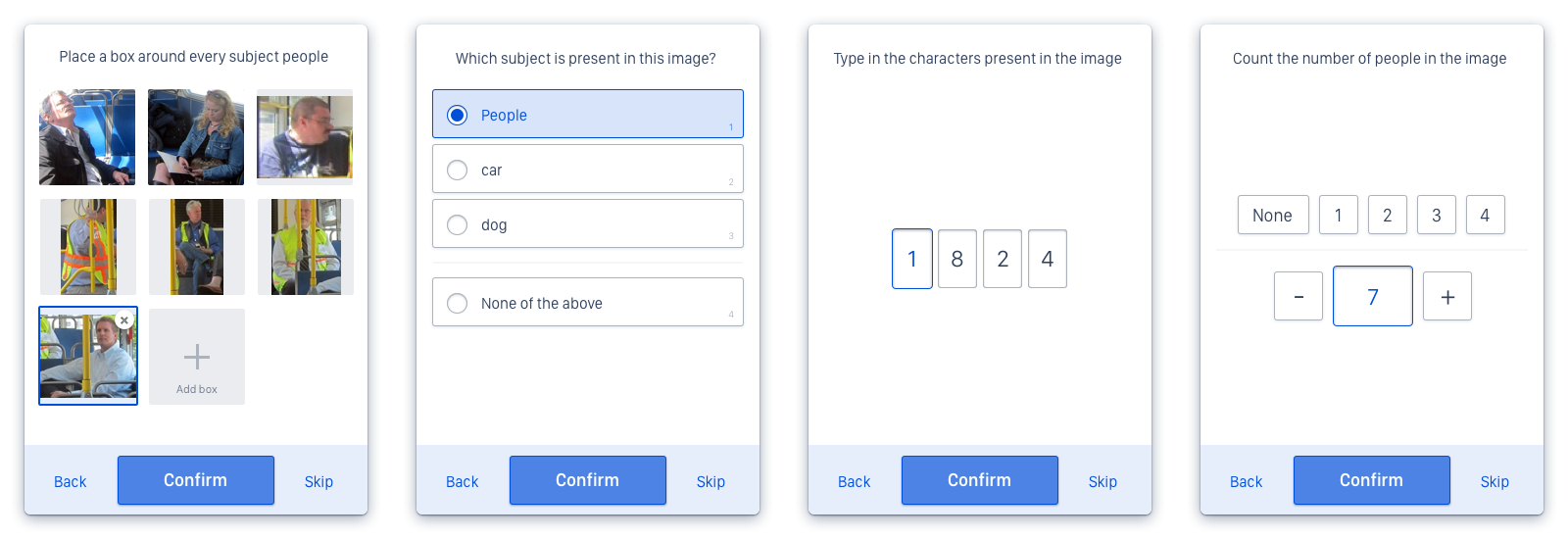
I designed interfaces that allow people to provide feedback to improve the performance of computer vision models. Because computer vision requires hundreds if not thousands of examples, I optimized the feedback interfaces for speed while balancing accuracy. It's now possible to provide up to 60 pieces of feedback per minute.

Cogniac has around half a dozen application types such as counting or locating objects, text recognition, or classifying images. The challenge was to build specific feedback interfaces while keeping a consistent experience across applications. When entering the feedback mode, users can expect the same controls for submitting feedback, zooming images, and inspecting details. Providing feedback on a new application type is effortless.

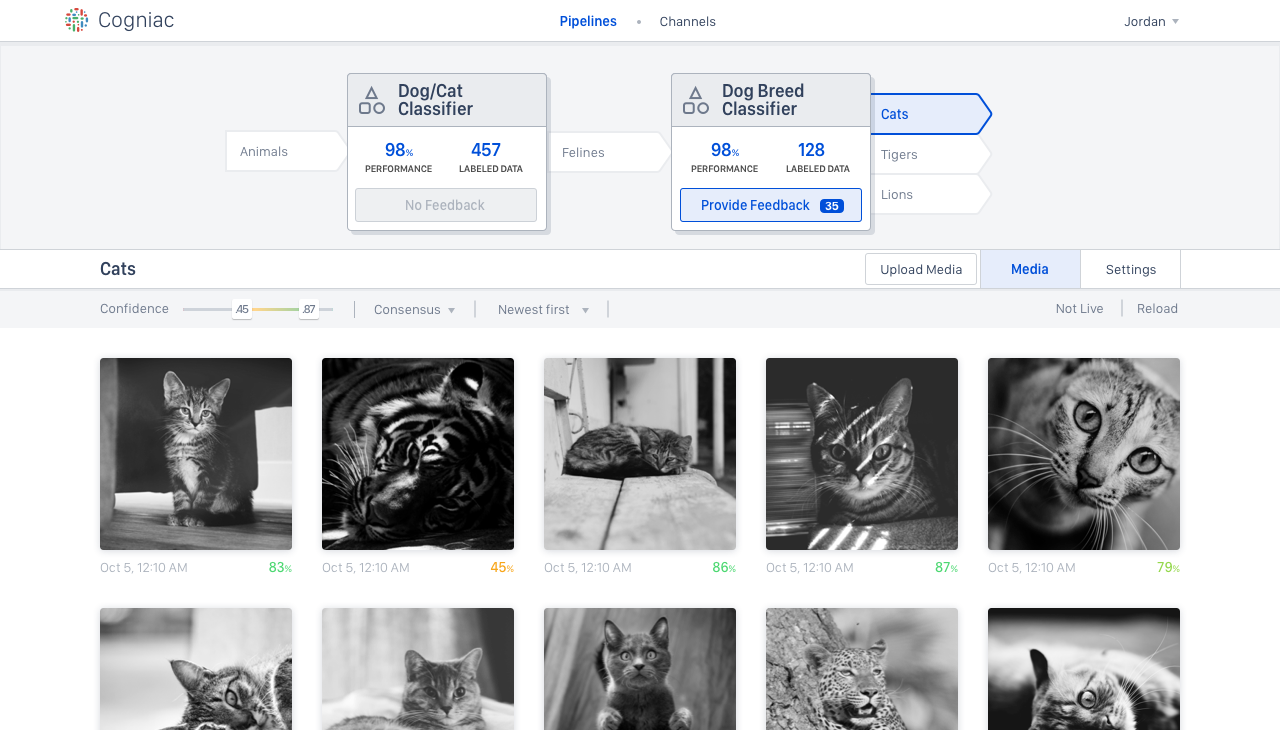
Application Pipelines
Computer vision models are limited and real-life applications always require to associate multiple models together. At Cogniac we call it pipelines. To refine detections, images flow from one application to another. For instance, a first application detects animal types, and the following one classifies dog breeds. The biggest challenge was to design intuitive pipelines of applications. Read the following Medium story to learn more about the process:

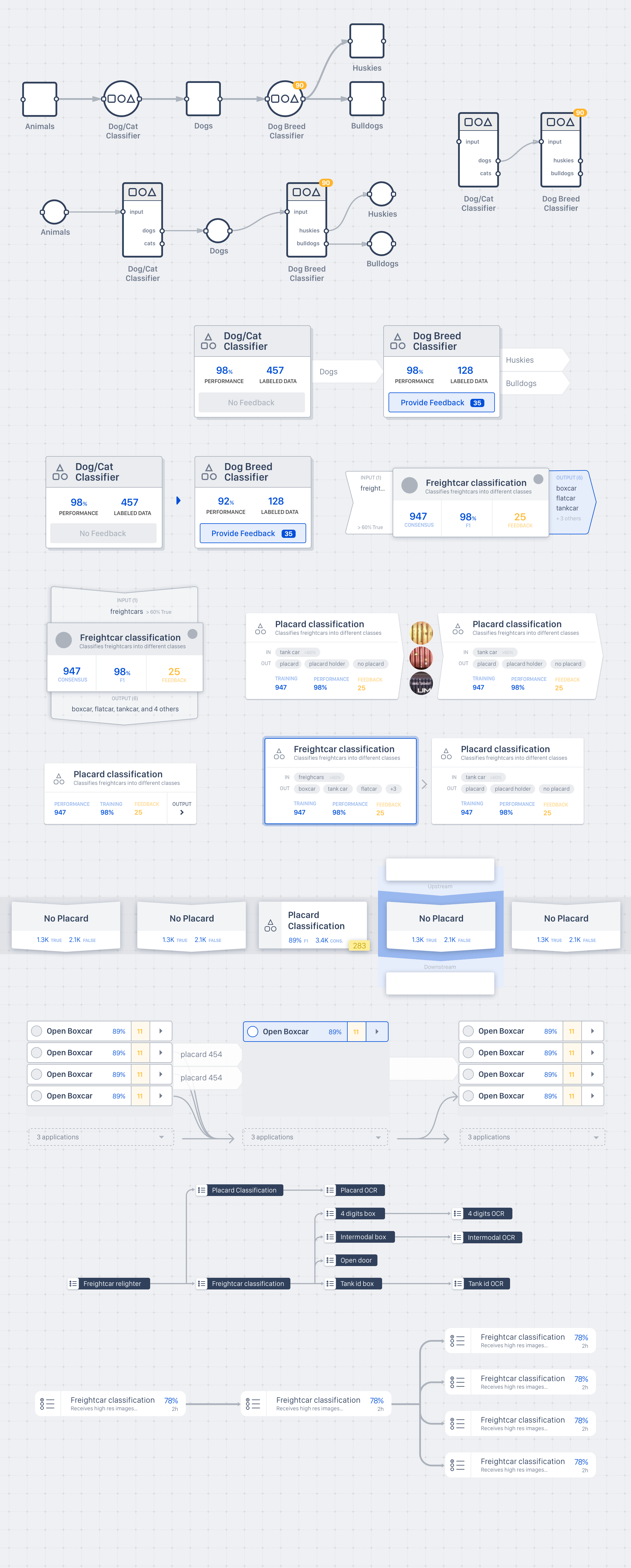
Here is a look at a few iterations of the pipeline. The design is still in flux as the technology changes and we learn more about different use cases.

The pipeline is a key element of the web interface. It acts as both navigation and status indicator. It is present on all pages of the application.

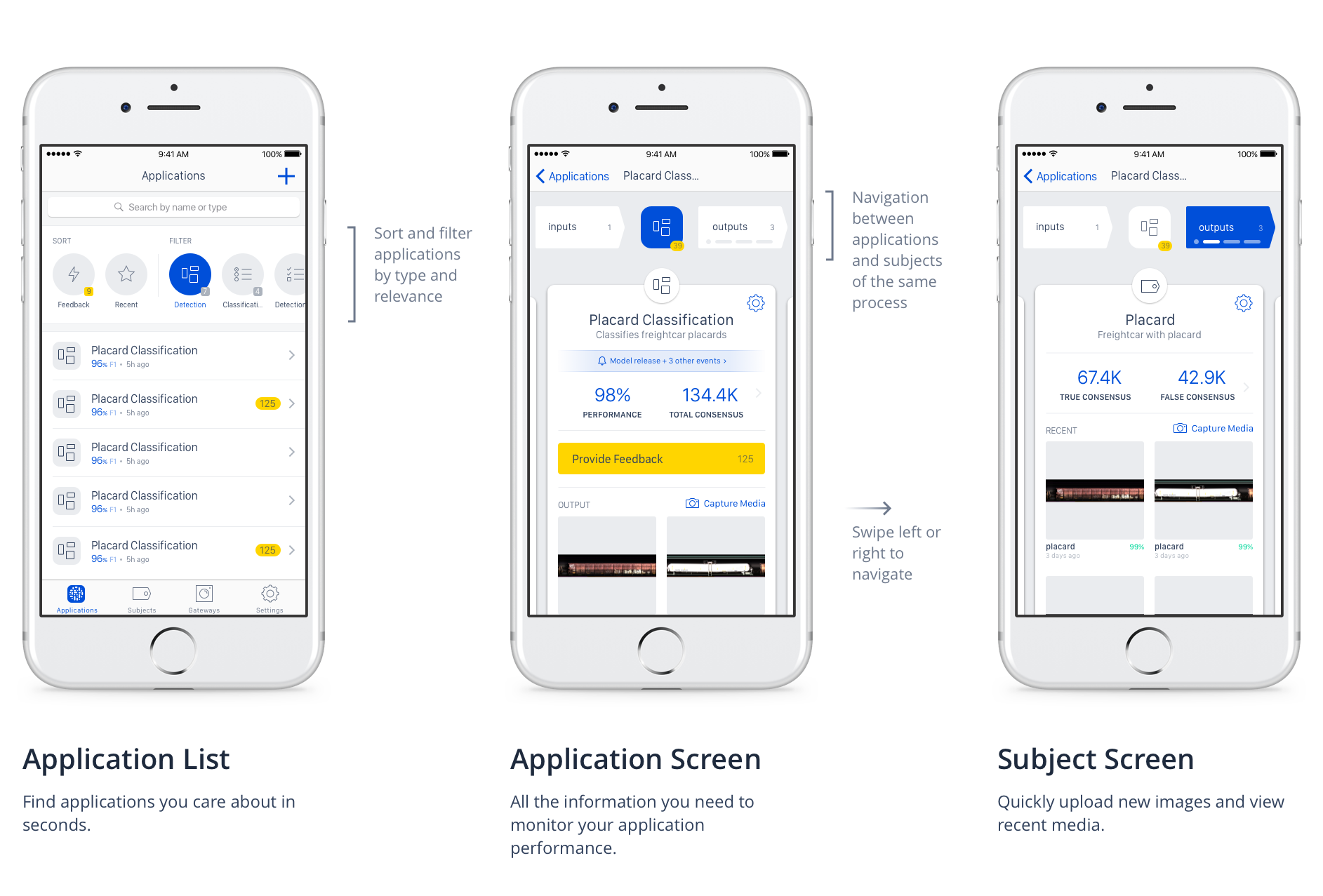
The Mobile App
Cogniac's mobile app allows people to provide feedback and manage applications on the go. My work consisted in streamlining the navigation to access applications in just a few taps. Applications from the same pipeline can be reached with a swipe.

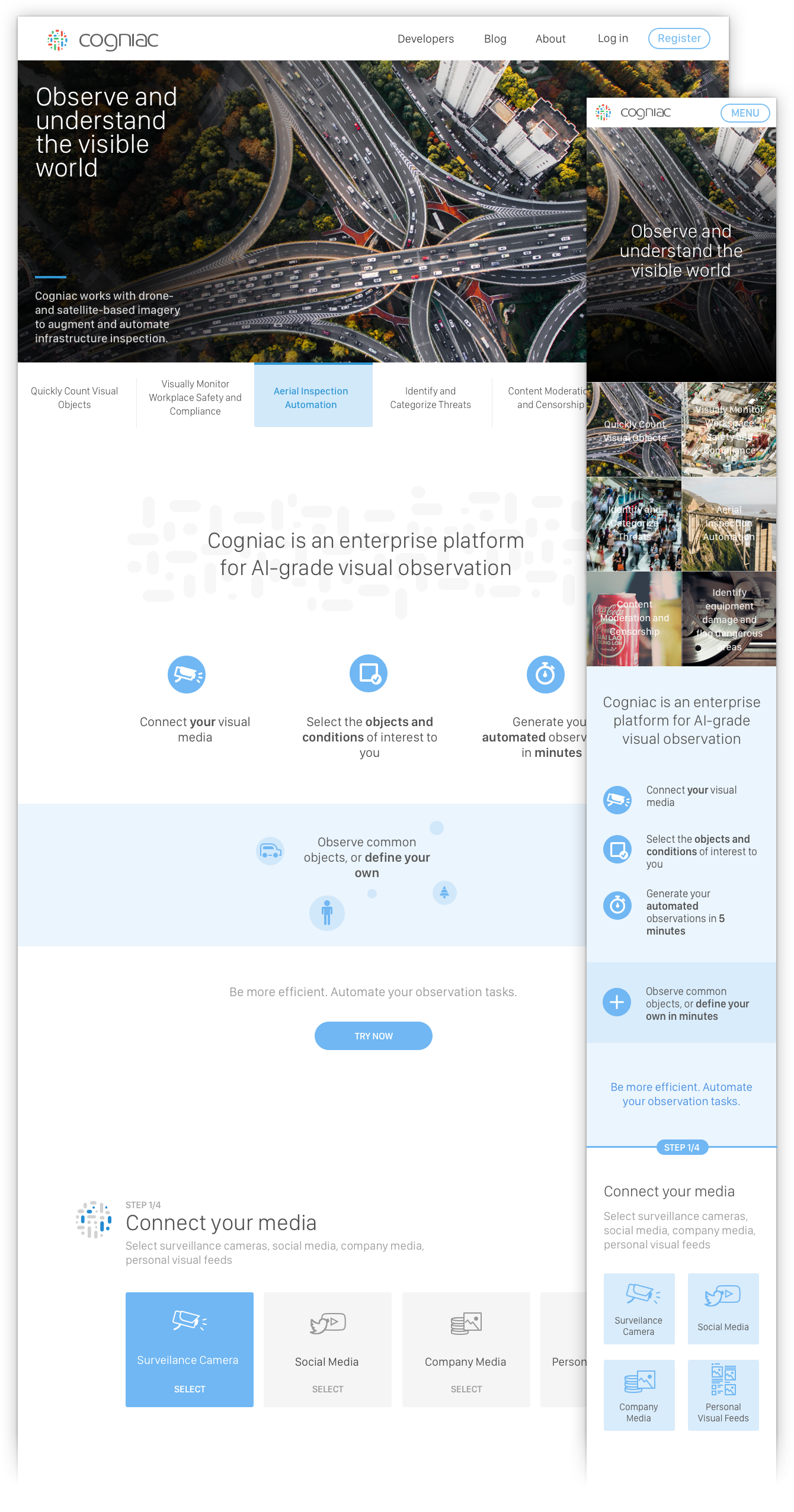
The marketing website
The marketing website serves two goals: demonstrate Cogniac's capabilities, and show how Cogniac works.
Cogniac supports a wide range of applications, from object counting to threat detection or industrial inspections. The top banner displays multiple use cases targeted at specific markets
Because computer vision is such a new technology, we needed to help visitors understand how they can use it. The homepage features an interactive demo that presents Cogniac's main concepts.